Google Chromeでローカルにあるcssファイルを直接編集し保存する
cssファイルを編集するときに Google Chromeのデベロッパーツールで値を変更した後、 エディターにその値を持って行きエディターを使って保存したりしてないでしょうか?
そんな面倒なことをしなくても Google Chrome 自体に .css を保存する機能があります。(最新のChromeでは使えなくなりました。代替方法は一番下)
以下の方法でGoogle Chromeを使ってローカルにあるcssファイルを直接編集して保存してみましょう。
● ローカルのフォルダをGoogleChromeに読み込ませる( Chrome Version 62 の場合 )
1. Google Chromeを立ち上げる
2. 右クリックし「検証」を選択する
デベロッパーツールのウィンドウが画面下表示されます
3. デベロッパーツール内メニューの「Sources」を選択する。
4. 右クリックして「Add folder to workspace」を選択する
5. 編集したいcssファイルが入っているフォルダを選択する
● 読み込んだローカルのフォルダ内の css をリンクさせる
6. 直接編集したい ローカルのhtmlファイル をgooglechromeで開く
7. googlechromeで直接編集したいファイルを右クリックし「Map to network resource...」を選択すると
現在ブラウザで開いている同盟のcssファイル一覧が表示されるのでその中からリンクさせたいファイルを選択する
これで準備はokです。 後は自由に編集しその後に「Command+s」(Macの場合)を押すと保存されリロードしてもその状態がリセットされず残っています。
● Finchを使用して変更したCSSの差分を抽出する
ローカルのファイルでは動作しませんので node.js や php などでローカルサーバを立てるといいでしょう。
https://chrome.google.com/webstore/detail/finch-developer-tools/phgdjnidddpccdkbedmfifceiljljgdo
Google PageSpeed Insights の速度アップ修正に対応する
■ Google PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/?hl=ja
URLを入力するとサイトがどれくらい早いか計測してくれます。
ここにサイトのURLを入れて計測し、結果を表示させます。
● 結果の「圧縮を有効にする」に対応する
圧縮を有効にするにはWEBサーバによって方法が異なります、
Apache: mod_deflate
Nginx: HttpGzipModule
IIS: HTTP 圧縮
専用サーバやクラウド等のバーチャルマシンの場合は適宜設定しましょう。
レンタルサーバの場合は Apache が多いので、 レンタルサーバのmod_deflate が有効かどうかを調べます。
エックスサーバ : ○
ロリポップ : ○
さくら : ○
ヘテムル : ○
圧縮を有効にするには サイトのトップに .htaccess を設置し以下のように記述します。
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI\.(?:gif|jpe?g|png)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI _\.utxt$ no-gzip
</IfModule>
SetOutputFilter DEFLATE ですべての出力を圧縮する設定にして、
・Mozilla や IE の古いバージョンでは圧縮をオフ
・画像ファイルは圧縮をオフ
としています。
● 結果の「ブラウザのキャッシュを活用する」に対応する
.htaccess に以下のように記述します。
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 week"
ExpiresByType image/png "access plus 1 week"
ExpiresByType image/jpeg "access plus 1 week"
ExpiresByType image/gif "access plus 1 week"
ExpiresByType text/css "access plus 1 week"
ExpiresByType text/javascript "access plus 1 week"
</IfModule>
作成したWEBページの表示速度がどれくらい早いかをチェックする
同じ見た目のWEBページでも画像の作成方法やHTML・CSS・JavaScriptのコーディングによって速度が変わります。 そこで作成したWEBページの表示速度がどれくらい早いかをチェックして改善しましょう。
● Google PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
PC向け、モバイル向けのそれぞれの最適化アドバイスが表示されます。
● Web PageTest
サイトの読み込みやレンダリング開始までの時間を細かく表示してくれます。
・『Start Render』までがHTML,CSS,JavaScript読み込みなどレンダリング開始までの時間
・『On Load』までがレンダリング終了までの時間
なのでこれらを見比べて、「外部css・Javascript」を最適化するべきか「HTMLコンテンツ(画像ファイル等)」を最適化するべきかの指標にするといいでしょう。
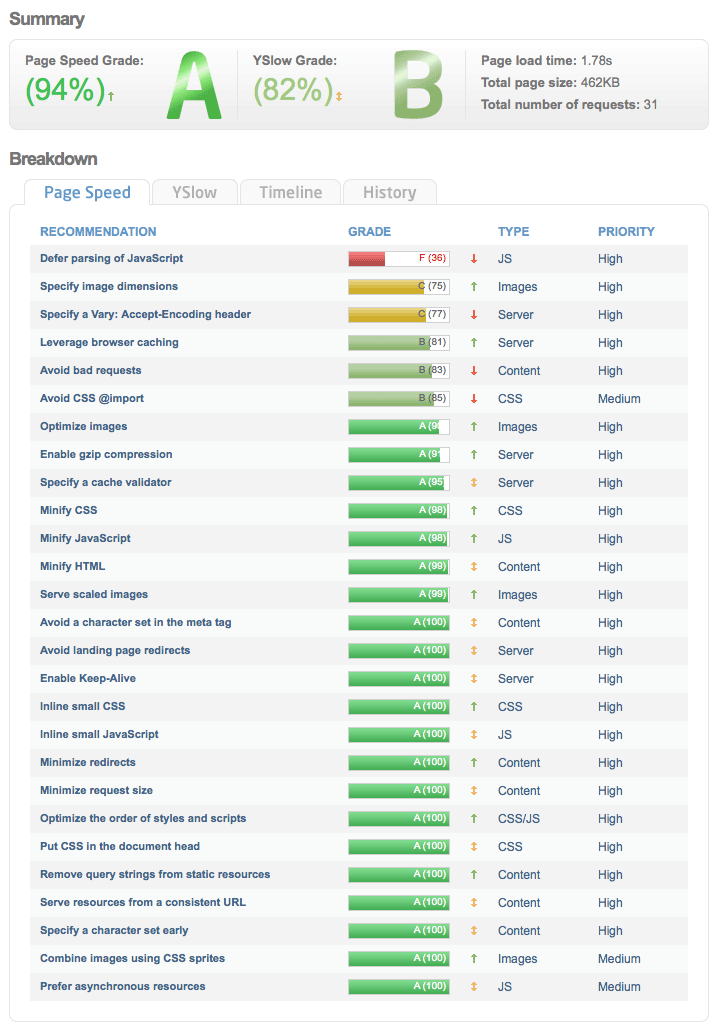
● GT metrix
http://gtmetrix.com/ アクセスして 自分のサイトURL を入力すると測定してくれます。(JavaScriptの遅延読み込みは対応していない模様。)