WEB制作(html・css(スタイルシート))に関する各種メモ書き
作成したWEBページの表示速度がどれくらい早いかをチェックする
同じ見た目のWEBページでも画像の作成方法やHTML・CSS・JavaScriptのコーディングによって速度が変わります。 そこで作成したWEBページの表示速度がどれくらい早いかをチェックして改善しましょう。
● Google PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
PC向け、モバイル向けのそれぞれの最適化アドバイスが表示されます。
● Web PageTest
サイトの読み込みやレンダリング開始までの時間を細かく表示してくれます。
・『Start Render』までがHTML,CSS,JavaScript読み込みなどレンダリング開始までの時間
・『On Load』までがレンダリング終了までの時間
なのでこれらを見比べて、「外部css・Javascript」を最適化するべきか「HTMLコンテンツ(画像ファイル等)」を最適化するべきかの指標にするといいでしょう。
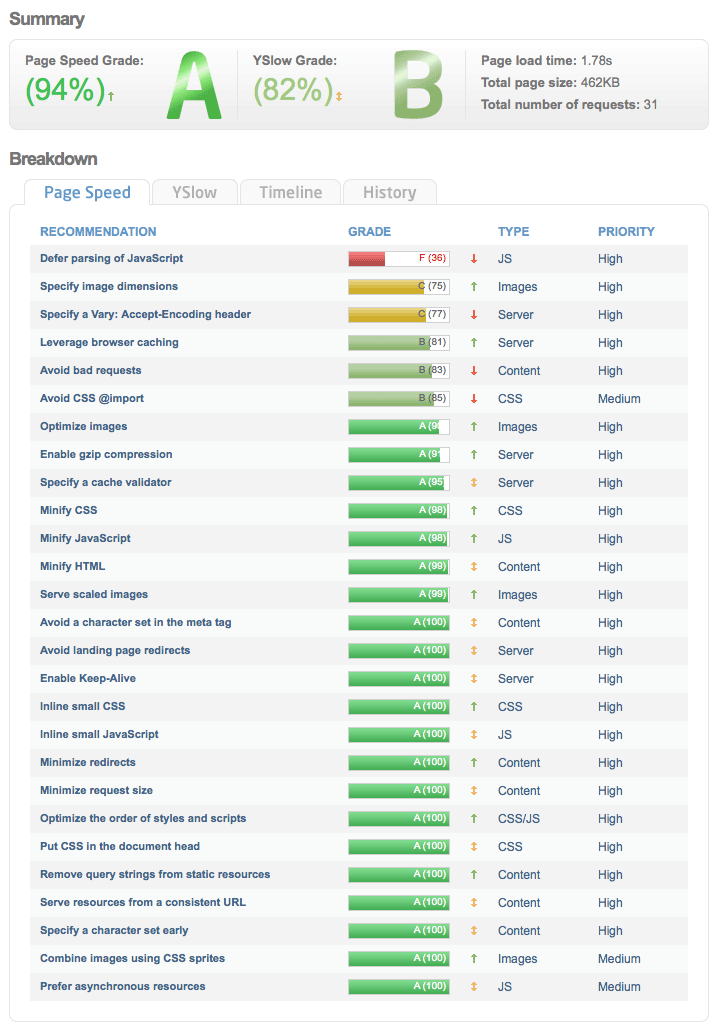
● GT metrix
http://gtmetrix.com/ アクセスして 自分のサイトURL を入力すると測定してくれます。(JavaScriptの遅延読み込みは対応していない模様。)
添付ファイル1