JavaScriptプログラムに関する各種メモ書き
ソースコードを色づけするJavaScriptライブラリ【google/code-prettify】
● google/code-prettify
すごくいいですこれ。
http://code.google.com/p/google-code-prettify/
使い方
1. js を cdnから読み込む
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js"></script>
2. スタイルをセット
<style type="text/css">
li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8 { list-style-type: decimal; }
pre.prettyprint {
border: 1px solid #ccc;
padding: 0;
font-family: Menlo, Consolas, 'DejaVu Sans Mono', monospace;
font-size: 14px;
}
.prettyprint li {
background: #f6f6f6;
padding-left: 10px;
}
.prettyprint li:nth-child(1) {
padding-top: 5px;
}
.prettyprint li:last-child {
padding-bottom: 5px;
}
.prettyprint ol {
background: #ededed;
}
</style>
3. ソースコードを貼り付けて表示
次のクラスをつけると適応されます
.prettyprint : ソースコードを色付けして表示
.linenums : 行番号を表示させる
<pre class="prettyprint linenums">class Voila {
public:
// Voila
static const string VOILA = "Voila";
}</pre>
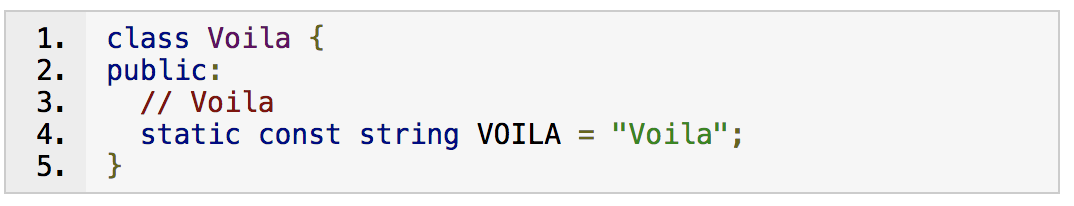
google/code-prettify の 表示例

添付ファイル1