cssのカスケードレイヤー(@layer)の書き方
● cssのカスケードレイヤー(@layer)の書き方
・パターン 1 全てのレイヤーを宣言する場合
/* レイヤー宣言 (後にくるレイヤーの優先順位が高くなる) */
@layer base, components;
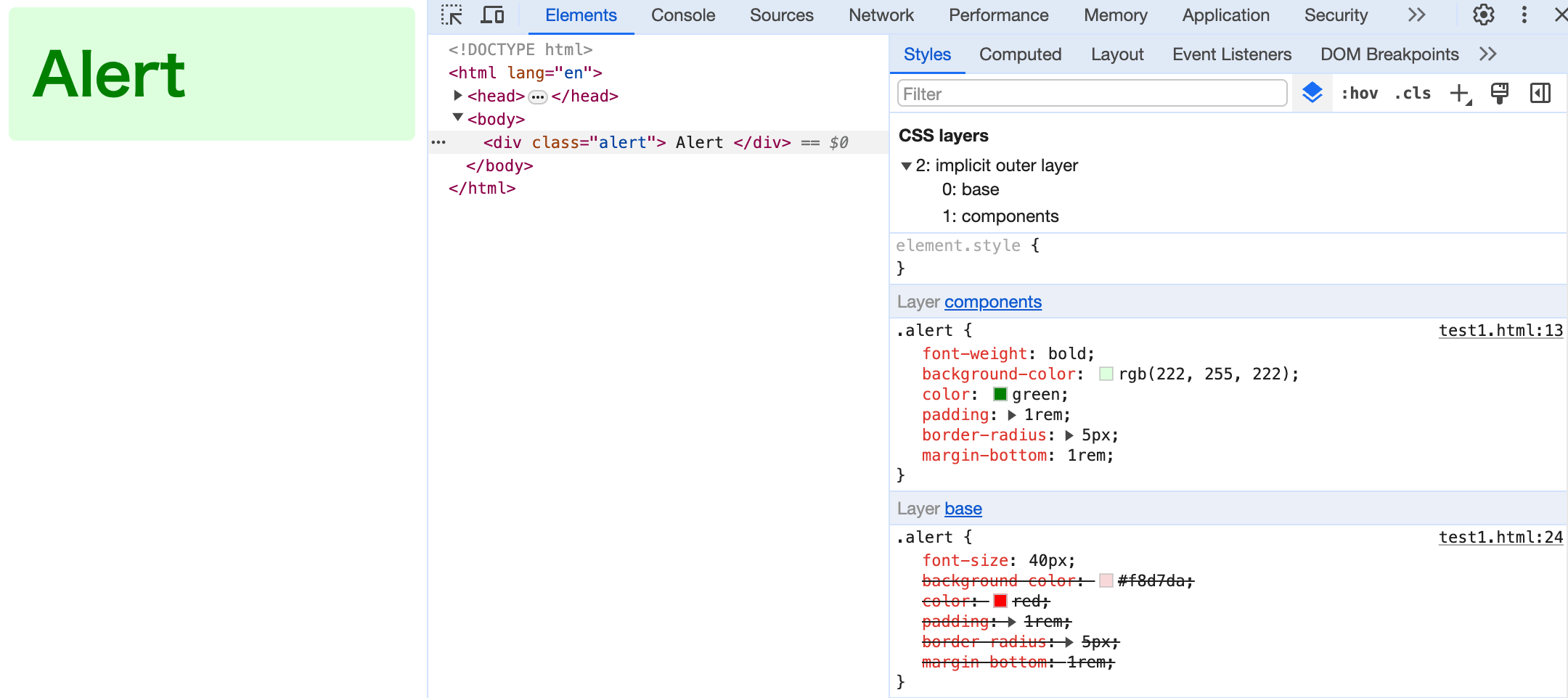
@layer components {
.alert {
font-weight: bold;
background-color: rgb(222, 255, 222);
color: green;
padding: 1rem;
border-radius: 5px;
margin-bottom: 1rem;
}
}
@layer base {
.alert {
font-size: 40px;
background-color: #f8d7da;
color: red;
padding: 1rem;
border-radius: 5px;
margin-bottom: 1rem;
}
}
<div class="alert">
Alert
</div>
・パターン 2 「宣言なし」と「宣言したレイヤー」が存在する場合
/* レイヤー宣言 (後にくるレイヤーの優先順位が高くなる)(宣言無しは一番優先順位が高くなる) */
@layer base, components;
.alert {
background-color: #d1ecf1;
color: blue;
padding: 1rem;
border-radius: 5px;
margin-bottom: 1rem;
}
@layer base {
.alert {
background-color: #f8d7da;
color: red;
padding: 1rem;
border-radius: 5px;
margin-bottom: 1rem;
}
}
@layer components {
.alert {
background-color: rgb(222, 255, 222);
color: green;
padding: 1rem;
border-radius: 5px;
margin-bottom: 1rem;
}
}
<div class="alert">
Alert
</div>
添付ファイル1
添付ファイル2