Cursor / Web Storm / VS Code などWEB関連のソースを記述する時の環境についてのTipsをメモっていきます
dart sass を VS Code / Webstorm で使用して SCSS (SASS)をコンパイルする
● A. (おすすめ)Live Sass Compilerをインストールして VS Code で SCSS (SASS)をコンパイルする
こちらをインストールします
https://marketplace.visualstudio.com/items?itemName=glenn2223.live-sass
インストール後に、ファイルを開いて一番したの watch sass をクリックするだけです。
設定 : 出力先を /assets/css" にする
生成するcssファイルを 圧縮しない(compressed:圧縮する , expanded: 圧縮しない)
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/assets/css"
}
],
● B. (古いやり方)dart sass を VS Code で使用して SCSS (SASS)をコンパイルする
1. dart sass のインストール
npm install -g sass
dart sassの実行ファイルのパスを取得する
which sass
2. DartJS Sass Compiler and Sass Watcher のインストール
https://marketplace.visualstudio.com/items?itemName=codelios.dartsass
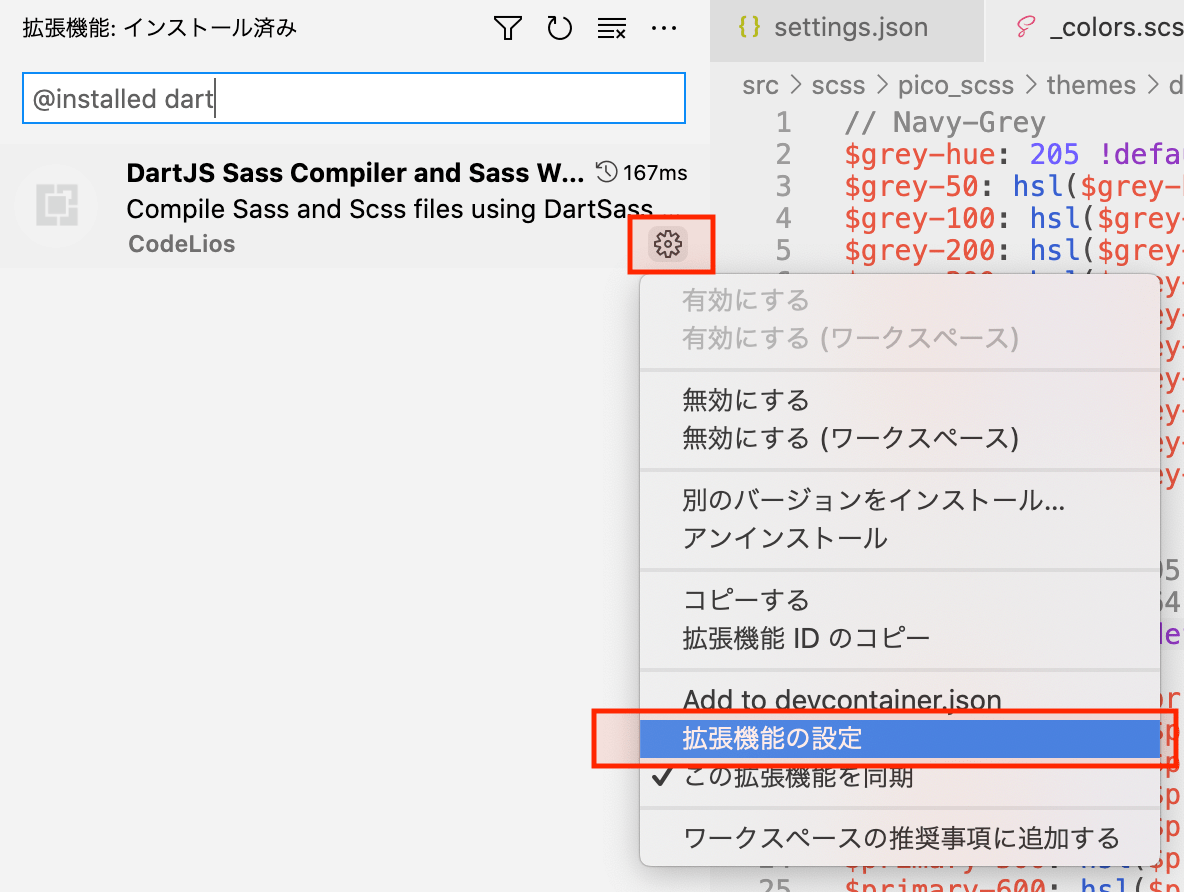
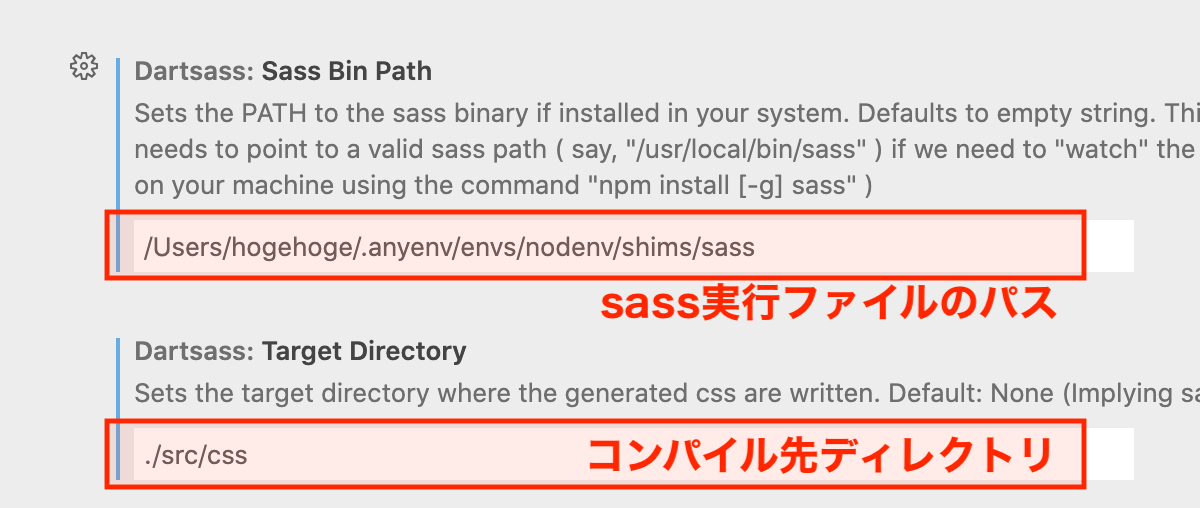
3. DartJS Sass Compiler and Sass Watcher の設定
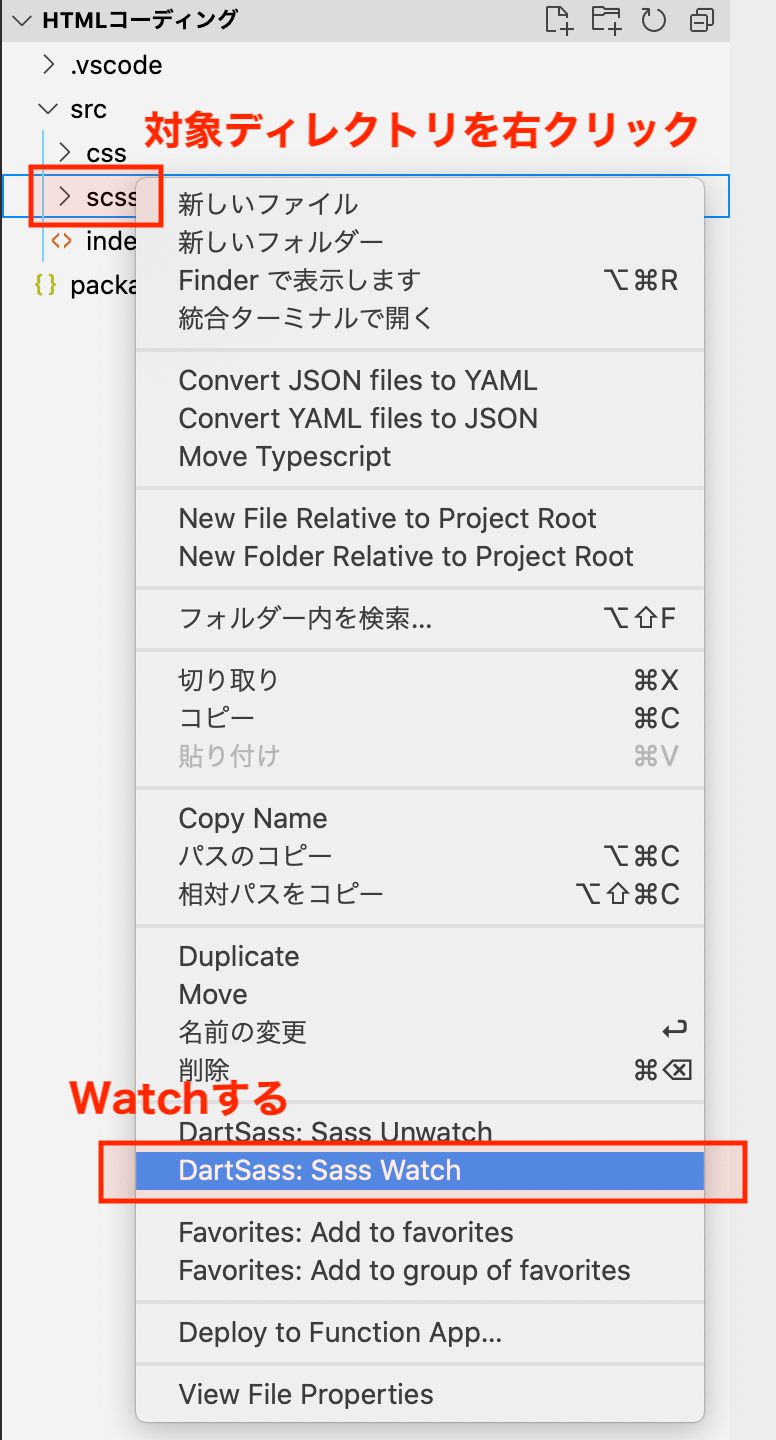
4. scss(sass)ファイルをウォッチしてどれかに変更があればコンパイルするようにする
● C. WebStorm で dart sass を使用して SCSS (SASS)をコンパイルする
1. dart sass のインストール
npm install -g sass
dart sassの実行ファイルのパスを取得する
which sass
設定

引数は以下を設定します
--style=compressed $FileName$:$FileNameWithoutExtension$.css
● SCSS use での 変数の使い方
変数を定義するscssファイルを用意します
_variable.scss
$header-height: 150px;
使う側では次のようにして使用します
@use "_variable" as var;
.my_test_class {
height: var.$header-height;
}
添付ファイル1
添付ファイル2
添付ファイル3
添付ファイル4