WEB制作(html・css(スタイルシート))に関する各種メモ書き
emmet LiveStyle を使って SCSS の変更を即座にブラウザに反映させる
web制作時に「cssを変更/保存」→「ブラウザのリロード」はとても面倒です。
そこでemmet LiveStyle を使って SCSS の変更を即座にブラウザに反映させましょう。
簡単に言うとオートリロード機能ですが、実際にはリロードは起こりません。リロードせずに即座に反映してくれます。
それ以外にも
- SASS, SCSS(Compass) にも対応します。
- Chromeのデベロッパーツール(Windows : F12 Mac : Command + Option + i )で変更した内容をエディタ側に反映させる
事ができます。
● 1. 必要なアプリ
- Google Chrome
- Sublime Text3
● 2. Chrome Extention「Emmet LiveStyle」のインストール
https://chrome.google.com/webstore/detail/emmet-livestyle/diebikgmpmeppiilkaijjbdgciafajmg?hl=ja
からインストールします。
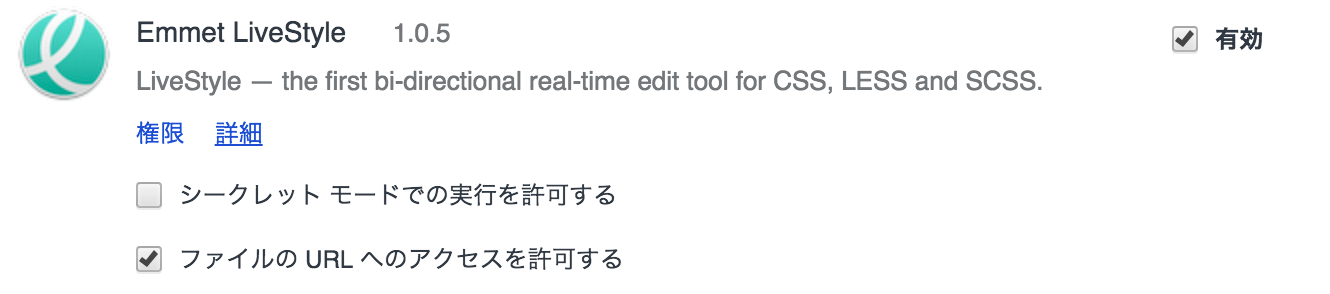
インストール後 「ウィンドウ」→「拡張機能」から以下のようにセッティングします。

● 3. Sublime Text「Emmet LiveStyle」のインストール
Sublime Text から
「Command + Shift + p」→「install」→「live style」でLiveStyle をインストールします。
● 4. ファイルをそれぞれ開く
css(scss)ファイルをSublime Textで、htmlファイルをChromeで開きます。
● 5. Chromeの右上のアイコンから「Enable LiveStyle」
LiveStyleをon にしたら 即座に反映させる css(scss)ファイルを選びます。
以上で即座に反映させる環境ができます。
添付ファイル1