Visual Studio Code (vs code)の拡張機能を公開する
● npmパッケージをインストールする
npm install -g vsce
npm install -g yo
yo doctor
vsce --version
2.15.0
バージョン番号が返ってくればOKです。
● Publisherの作成
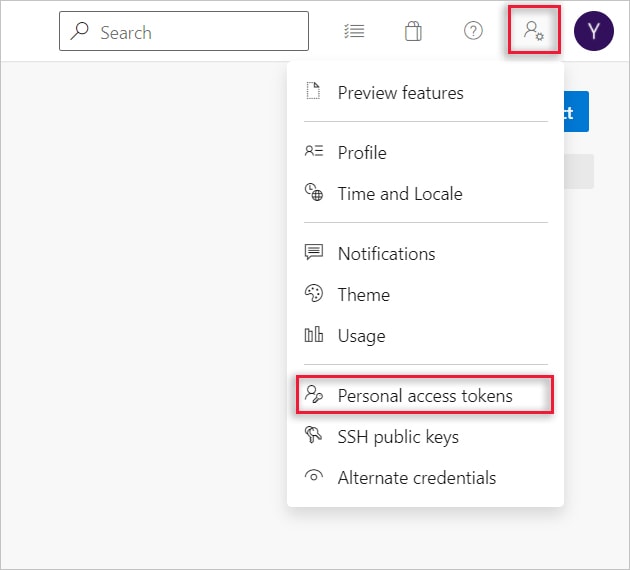
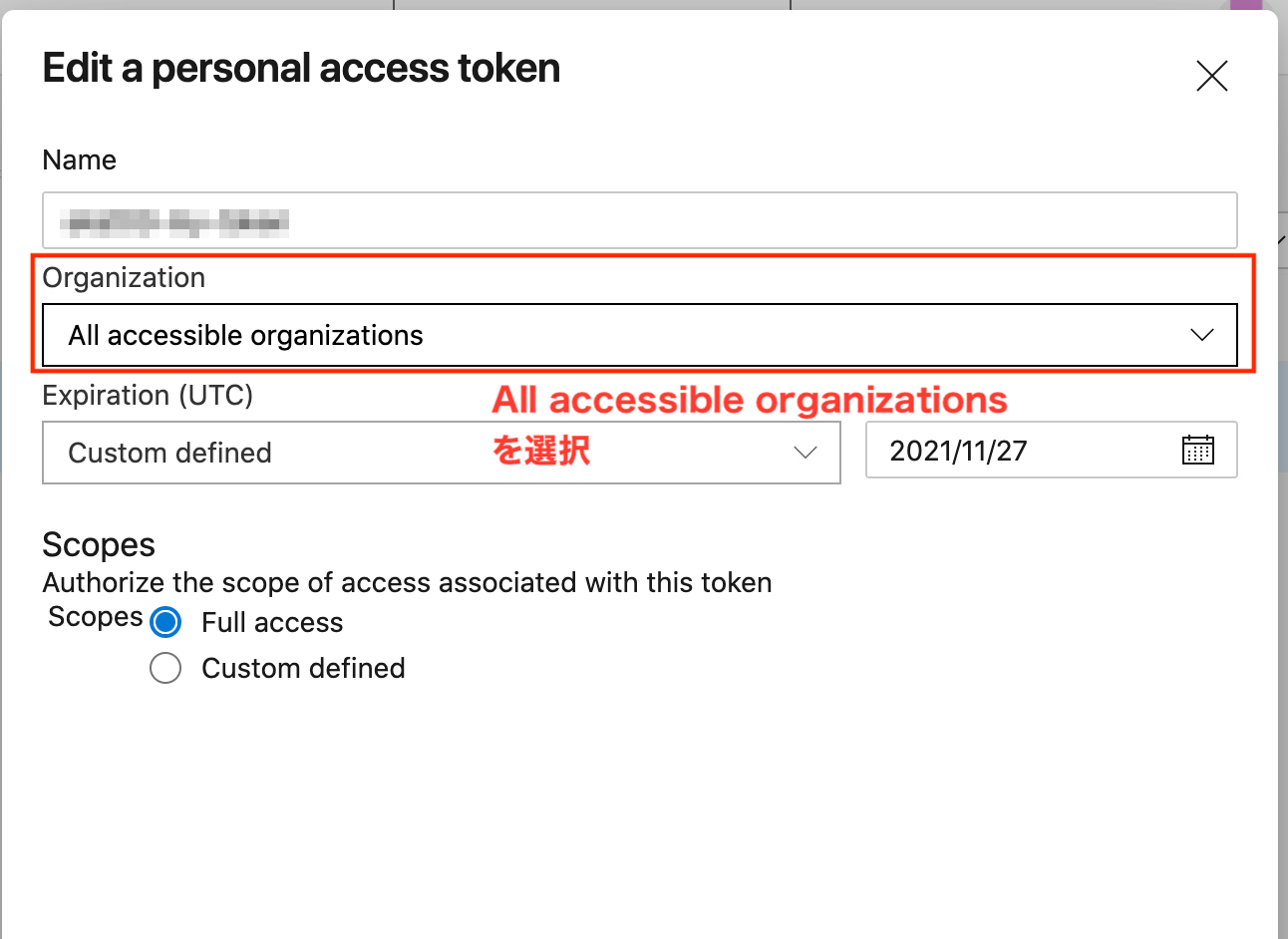
Azure Dev Ops にログインして「Profile」→「Personal access tokens」から Personal Access Tokens を作成します。
・Azure Dev Ops へのログイン
・設定はこちらを参考にします。


作成したトークンをコピーしておきます。
● ログインの確認
vsce login <ユーザー名>
(コピーしておいたトークンを使ってログインします)
● githubにpushする
作成した拡張をgithubにpushします。(詳細は割愛します)
● package.json に以下を追加する
"icon": "icon.png",
"repository": {
"type": "git",
"url": "https://github.com/xxxxx/YOUR-GIT-PROJECT-NAME"
},
"bugs": {
"url": "https://github.com/xxxxx/YOUR-GIT-PROJECT-NAME/issues"
},
● vsce publish する
vsce publish
● vsce publish する(ログイン確認を行わずいきなりパブリッシュする場合)
vsce publish -p <token>
コマンドのヒストリにトークン文字列が残るので注意しましょう
添付ファイル1
添付ファイル2